ブログを作ったら、つぎはグローバルメニューを作ってみよう!

グローバルナビって何?
それって必要なの?



わからないよね!私も始めた時には全然わからなくて
パニックになった!
でも安心してください。グローバルナビって何?
から順番に解説していきますね。
ブログを始めると次から次へとやることがあって頭が混乱してきます。
何が必要で、何が必要ではないのかもわからなくて!
本当に初心者には難しい‼
なので初心者の私が色々と調べて必要だと思ったことを順番に解説していますので
参考にしていただければ嬉しいです。
SWELLグローバルナビは必要?ヘッダーメニューの設定方法


結論から言うと、グローバルメニューは必要です。
理由はサイトの案内メニューの役割になり、どこに見たいページがあるのかがすぐに分かるのでユーザーが迷わないために作る必要があるということです。
せっかく見に来てくれても見つけられなかったからいいやと離れてしまうのを防ぐことでもありますよね。
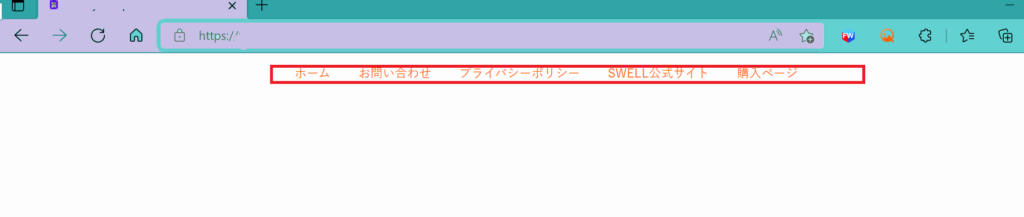
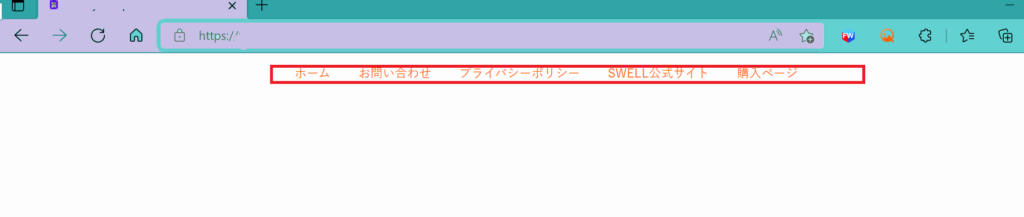
グローバルナビとは、ブログ記事の上部に表示されるサイト内にどのようなコンテンツがあるのかを把握しやすくするためのナビゲーションのことです。
ヘッダーやフッダーにあるメニューを表示するする部分で、「メニューバー」とも言われています。
お問い合わせやプライバシーポリシーの他にカテゴリーなども追加できます。


ここには、以下のような「固定ページ」を作っていきたいと思います!
- お問い合わせ
- プライバシーポリシー
- サイトマップ
- プロフィール
ヘッダーメニューの設定方法・作成
それではヘッダーメニューを作っていきたいと思います。


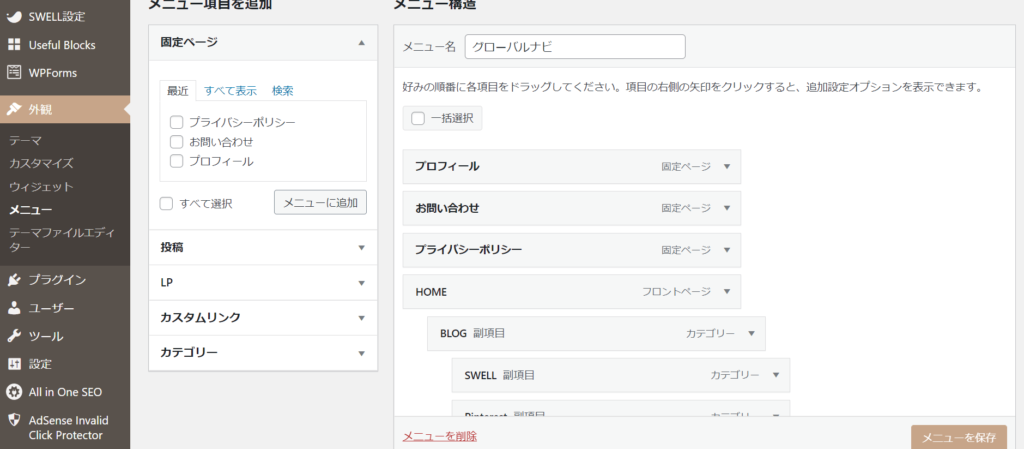
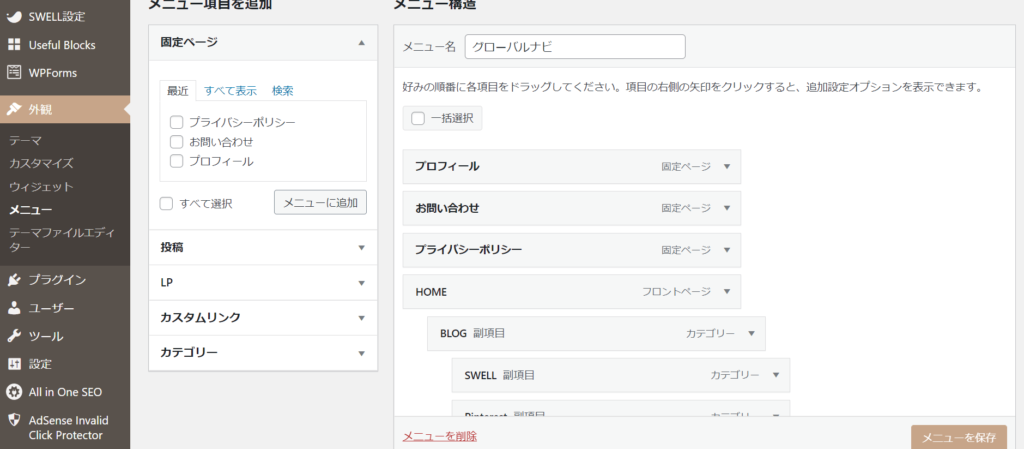
メニュー欄が出てきたら、メニューを編集と出てきます。
メニュー名に名前を入れます。
私は「グローバルナビ」と入れました。
わかりやすい名前がいいです。「ヘッダーメニュー」とかでもOK
メニュー名を入れたら、「メニュー作成」をクリック。
表示したいメニューを追加する
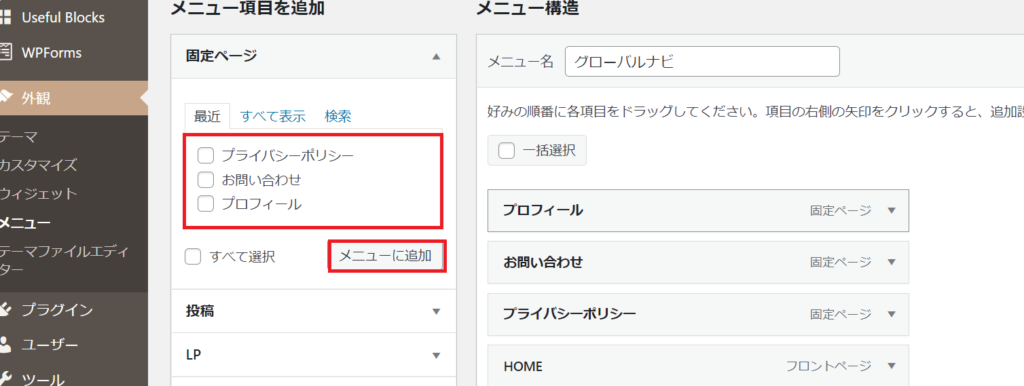
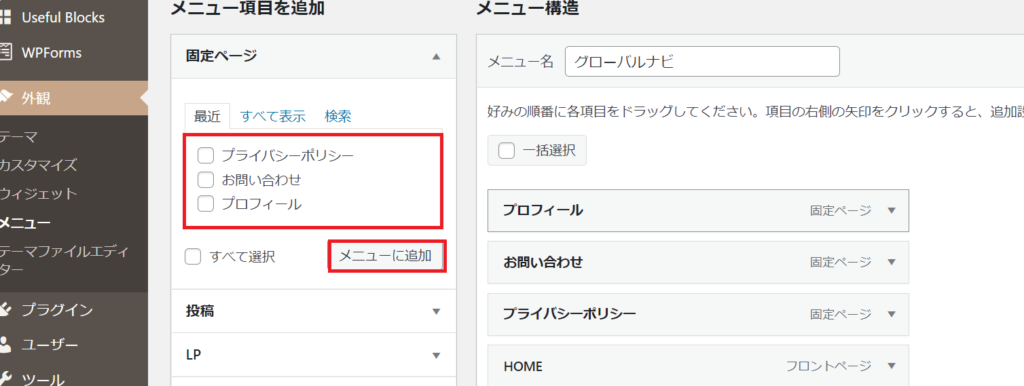
今、作ったメニューに入れていきたい項目を入力していきます。


上の赤い部分から、メニューに入れたいものを固定ページにチェックをいれて
メニューに追加をクリックします。
固定ページ以外を追加したいときは、「カテゴリー」や「カスタムリンク」をメニューを選択・入力できます。
メニューの位置を選択して保存
メニューの項目が追加できたら、「メニューを保存」をクリック


下の方に、このメニューに新しいトップレベルページを自動的に追加という欄があるので、
グローバルナビにチェック→メニューを保存
子メニューの設定方法
PCで表示されているグローバルナビに「子メニュー」を設定すると、親メニューの下にフワっと子メニューが表示されます。
小メニューを追加する時には、親メニューの下に追加して少し横にずらして入れると
小メニューで出てきます。
英語表示を追加
各メニューをクリックすると、説明という欄があります。そこへ英語を入れると表示されます。
固定ページ作成の仕方
上のヘッダーはどこで編集をするのか?
グローバルナビ・プロフィール・お問い合わせなどはどこで編集するのか?
サンプルページを消したいんだけど。
それは固定ページで編集をすることができます。
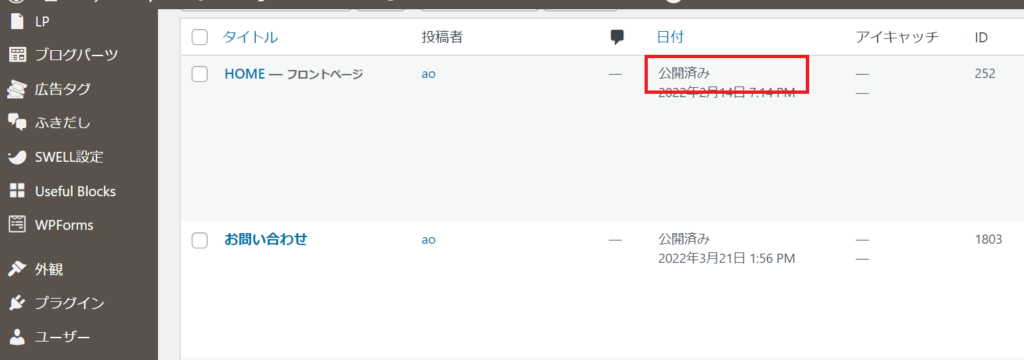
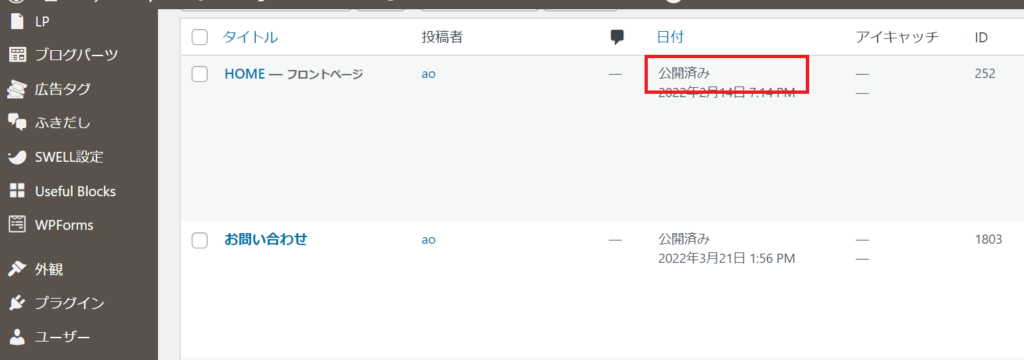
固定ページを開いてみてください。


公開済みになっているとヘッダーに公開されています。
サンプルを消したい時にはここで消していきます。
これで表示されなくなります。
次はプロフィール・お問い合わせ・プライバシポリシーなどを作っていきます。
プロフィール作成
同じようにプライバシーポリシー・お問い合わせも作っていきます。
お問い合わせ作成
お問い合わせフォームの作り方はプラグインを使います。
私はSWELLが推奨しているContact Form by WPFormsを使いました。
プラグインをインストールし、有効化すると作成画面が出てきます。
最初のフォームを作成をクリックし、名前・メールアドレス・お問い合わせ内容など
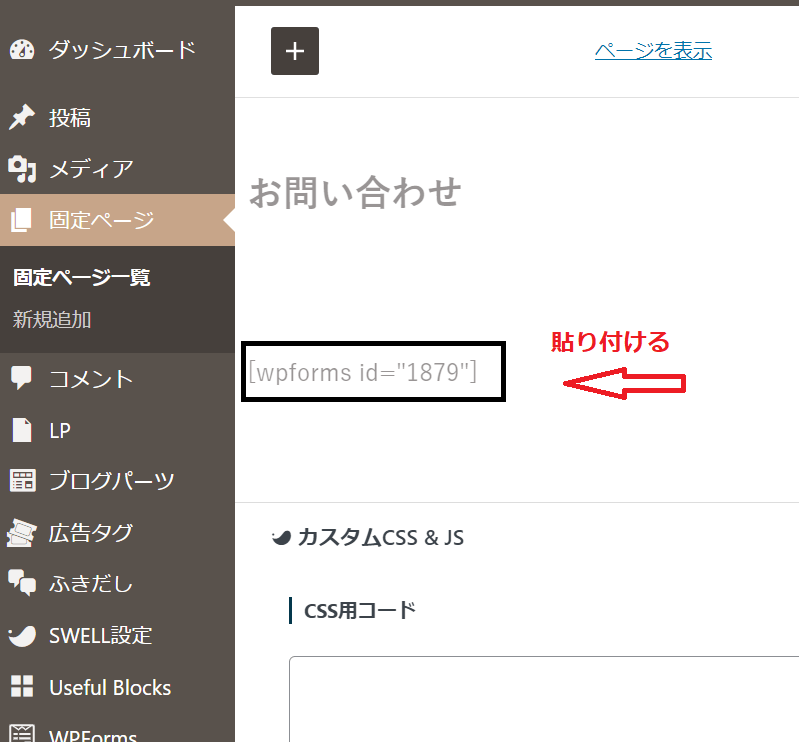
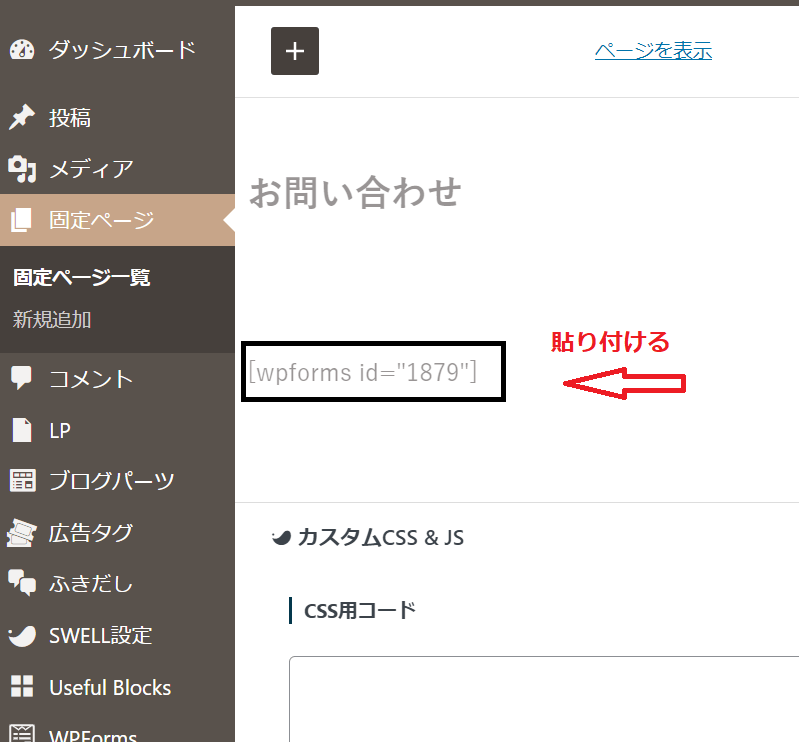
入れてショートコードをコピー、固定ページをクリックして、先程作ったお問い合わせ
を開いて文字入力のところに貼り付けて、スラッグを英語でcontactと入れ直して
公開をクリックして終了です。


プライバシーポリシー作成
あとは、プロフィール・お問い合わせと同じです。
SWELLでヘッダーバーもカスタマイズ
ここではサイトのタイトル・キャッチフレーズを入れたり
することができます。(消すこともできます)
次にヘッダーの色などの編集の仕方を解説します。
ここで背景のカラーを変えたり、文字色を変えたりできます。
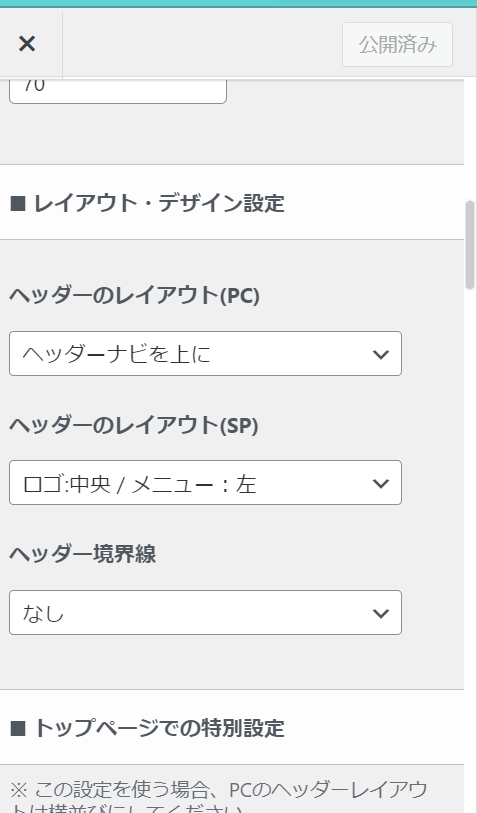
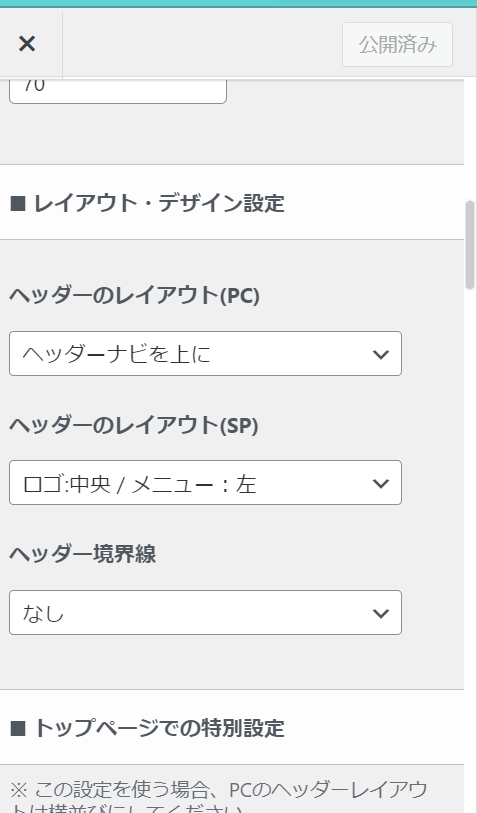
あとヘッダーバーを消したりすることや、レイアウトの・デザイン設定もできます。


お疲れ様でした!これで終了です。
まとめ
今回は、グローバルナビについて解説してきましたが、いかがでしたか?
改めて内容をまとめると固定ページをグローバルメニューに設定しておくことで、
見たい記事がすぐにアクセスすることができる。
主要なコンテンツがメニューとなってまとめられている。
サイトタイプによってレイアウトやスタイルが変わる。
「お問い合わせ」や「プロフィール」は作成しても記事一覧には載ることがない。
思ったよりも簡単にできると思います。
ぜひ今回の記事を参考にしてみてください。