SWELLにテーマを選んで一番良かったと思うことは、初心者でも簡単にトップページが
カスタマイズが出来て本当に楽しい♪
ただ楽しすぎてトップページを作って一日経ってしまった…。と、いう日も‼
でも楽しいから仕方ない。
早く作ってブログを書かないと、と思いつつハマる。
ぜひ、作ってみてほしいです。
面倒な人、そんなことよりブログを書きたい
と言う人は、デモサイトの着せ替えもありますのでそちらを使ってみてください。
では、サイト型のトップページを作っていきます‼
↓こちらでヘッダーの設定は解説していますので良かったら参考にしてください。

初心者でも簡単にトップページのカスタマイズができる

メインビジュアル
メインビジュアルはトップページを開いたときに一番上に出てくるインパクトのある画像やイラストだったり、動画を使っている人もいます。

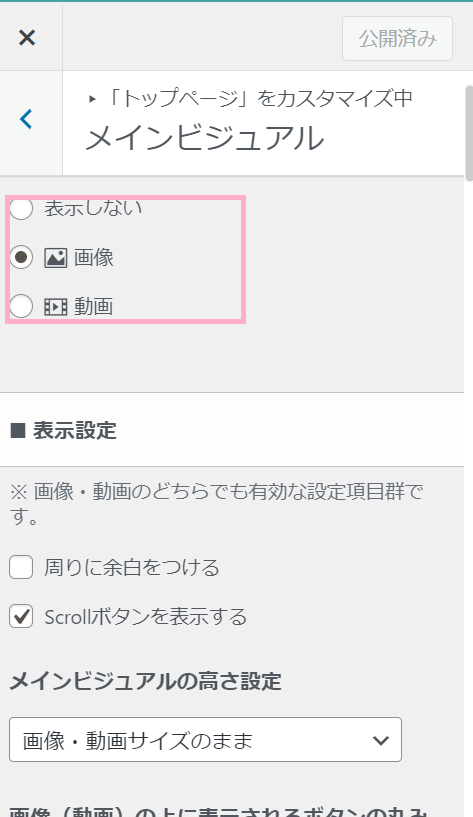
ここで、メインビジュアルに使いたいと思うものを選びます。
私は、画像を選びました。
■表示設定のところから、メインビジュアルの高さやボタンに丸みを付けたりと好みで選びます。
高さは3種類から選べます。
- 画像・動画サイズのまま
- 数値で指定する
- ウインドウサイズにフィットさせる
私は、今回は1の画像・動画サイズのままにしましたが、ウインドウサイズにフィットさせる画面いっぱいに画像を貼るのも次回はやってみたいです。
画像の場合はPC用とSP用とそれぞれの入れたい画像を選ぶ。
メインテキスト「さぁ、始めよう。」はここで消すことができます。
あとフィルターを4種類から選ぶことができ、好きな色のカラーオーバーレイを不透明度で被せることができます。
私はこの設定はしていないと思っていたのですが、なぜか画像の色が微妙に違っていて
白が薄いベージュになってしまっていて調べたらこのフィルターがかかっていて色が違っていました。
もし色が違ったり、柄が入っていたりしたら一度ここを確認してみてください。
画像を選ぶと最大5枚まで設定できます。
記事スライダーの作り方

記事スライダーは、「ピックアップスライダー」と呼ばれているもののことで、
メインビジュアルの下に表示されています。

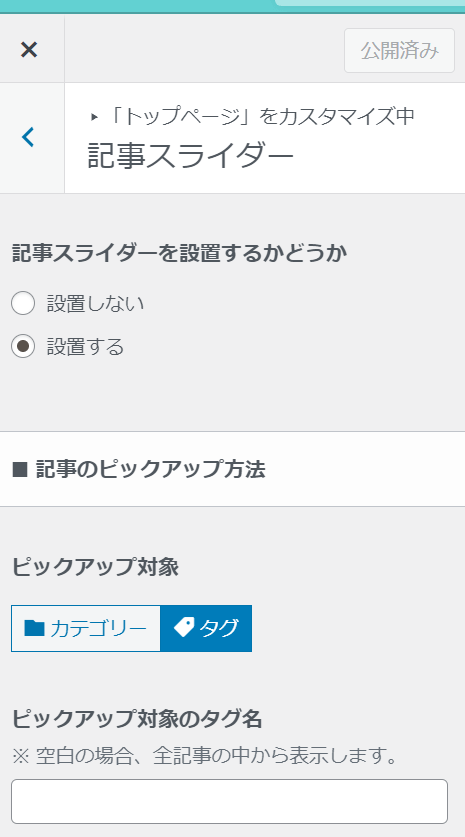
ここで記事スライダーを設置するか、しないかを選べます。
しない人はここを飛ばしてください。
記事スライダーは投稿一覧で作っていきます。
投稿一覧をみてみると、今は1記事だけ「Hello world」公開済みとなっています。
ここで新しくいくつか作っていきます。
これをいくつか作ると画像も表示されます。
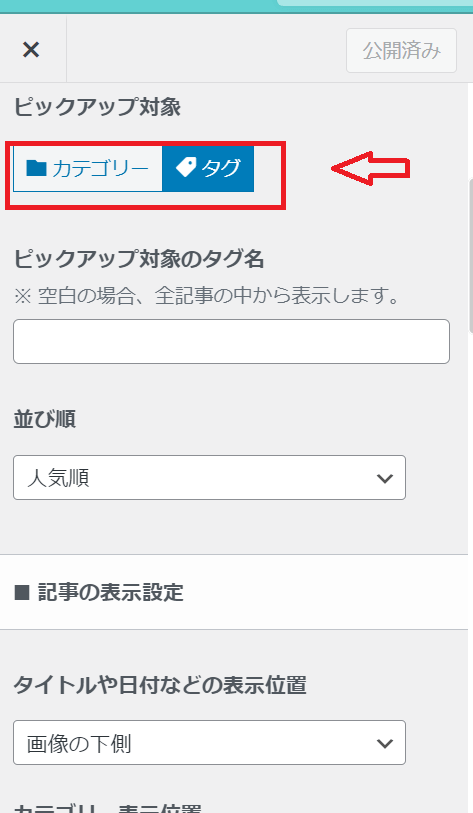
ここの記事スライダーは、カテゴリー別やタグ別で表示させることもできます。
カテゴリーだとID,タグはタグ名を入れる。空白にすると全記事から表示されます。

記事スライダーの見た目の設定もできます。
固定ページ(トップページ)
設定方法
それではトップページを作っていきましょう。
もう一度、同じように新規追加をクリックして次はタイトル名を「新着記事」と入れて、
URLスラッグを「new post」と入れて公開します。
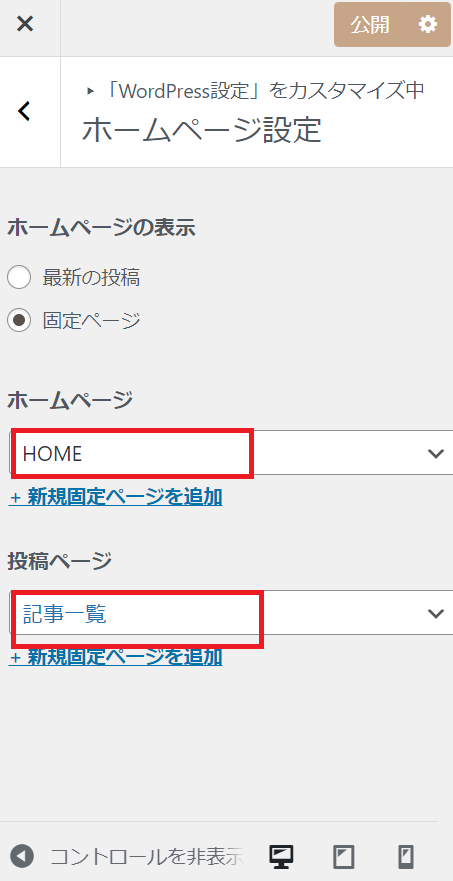
次に、

ホームページの欄に「HOME」
投稿ページの欄に「記事一覧」と入力し、
公開をクリック。
これで固定ページの設定ができましたので、カスタマイズをしていきます。
カスタマイズ

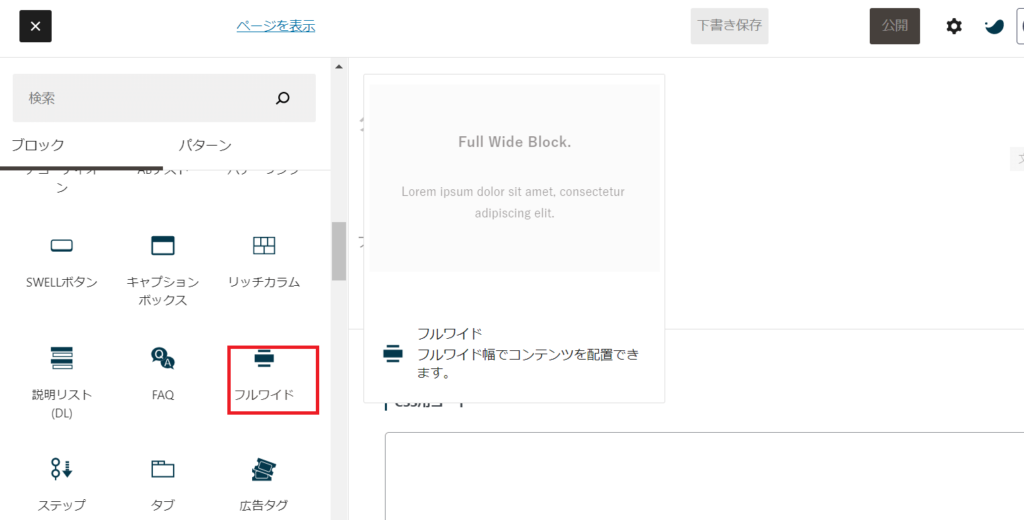
カラムブロックをクリックして50/50を選んで、(お好みで)左側に投稿リストブロックを追加歯車ボタンをクリックして、
レイアウト:カード型
投稿表示順序:新着
抜粋文:40
右側、投稿リストブロック
投稿数:3
レイアウト:テキスト型
表示順序:新着
MOREリンク:先程作成した空白の新着
記事ページのURLスラッグを入力
ここでは投稿リストを使いましたが、タブブロックで作ってもお洒落に作れます。
作り方はタブブロックを呼び出して後は同じように作っていけば、また違った感じになります。
プロフィールを作っていきます。
画像の大きさや枠を選べます。
カテゴリーを作っていきます。
これをいくつか作っていきます。複製機能で同じものが作れます。
フッターの作り方
外観→カスタマイズ→ウィジェット→フッター(pc)1、(pc)2,(pc)3
pc1は左側、pc2は真ん中、pc3は右側になりますのでウィジェットを追加をクリックして
お好みで選んでください。
自己紹介やバナーリンク、カレンダーなど色々あります。
まとめ
以上でトップページ(固定ページ)とフッターのカスタマイズの解説をしていきました。
SWELLはブロックの組み合わせで全て出来てしまうので本当に簡単で便利です。
楽しすぎて時間があっという間に経ってしまいます。
是非、試してみてください。
最後まで読んでいただきありがとうございました。